리엑트 교과서를 정리한 내용입니다.
3.1 JSX의 정의와 장점
함수 호출과 객체 생성을 위한 문법적 편의를 제공하는 자바스크립트의 확장. JSX가 React에 필수적이지는 않지만 같이 사용할것이 권장됨
- 개발자 경험 개선: 코드를 읽기 쉽다
- 팀의 생산성 향상: HTML과 비슷하여 친숙함
문법 오류와 코드량 감소
JSX코드 예제
1
2
3
4
5<div>
<HelloWorld/>
<br/>
<a href = "https://eunii.github.io"> eunii blog</a>
</div>위의 코드 자바스크립트로 변경한 예제
1
2
3
4
5
6
7
8
9
10
11React.createElement(
"div",
null,
React.createElement(HellowWorld, null),
React.createElement("br", null),
React.createElement(
"a",
{href : "https://eunii.github.io"},
"eunii blog"
),
)
자바스크립트 코드 사이에 <>가 있으면 처음에는 어색하지만. React.createBlement(NAME, …) 대신 을 사용하는것이 훨씬 직관적이고 편리하다.
JSX를 사용하려면 브라우저에서 실행하기 전에 컴파일 또는 트랜스파일 과정을 거쳐 일반적 자바스크립트 파일로 변환해야한다.
3.2 JSX의 이해
3.2.1 JSX로 React 엘리먼트 생성하기
1 | React.createElement( |
위의 코드를 JSX로 바꾸면 아래와 같다1
2
3
4
5
6<name key1=value1 key2 value2 ...>
<child1/>
<child2/>
...
<childN/>
</name>
계속 공부해 왔던 HelloWorld예제를 자바스크립트로 작성하면1
2
3
4ReactDOM.render(
React.createElement('h1', null, 'Hello world!'),
document.getElementById('content')
)
위의 코드를 JSX로 작성하면1
2
3
4ReactDOM.render(
<h1>Hello world!</h1>
document.getElementById('content')
)
JSX문법으로 작성한 객체도 변수에 저장 가능하다.1
2
3
4
5let helloWorldReactElement = <h1>Hello world!</h1>
ReactDOM.render(
helloWorldReactElement,
document.getElementById('content')
)
3.2.2 React 컴포넌트에 JSX 사용하기
1 |
|
3.2.3 JSX에서 변수 출력하기
컴포넌트를 작송할때, 약간의 코드로 자체적으로 뷰를 변경할 수 있는 코드를 만들기. ex) 현재 시간/날짜를 사용하기
JSX없이 React만 사용하면 +를 이용해 연결하거느 ‘와 ${varName}로 표시한 문자열 탬플릿을 사용할 수 있다. (템플릿 리터럴)
1 | class DateTimeNow extends React.Component{ |
1 | let helloWorldReactElement = <h1>Hello world!</h1> |
3.2.4 JSX에서 속성 사용하기
사용자 계정에 연결할 컴포넌트를 만들때, href와 title의 값은 사용자에 따라 달라져야 하므로 하드 코딩할 수 없다.1
2
3
4
5
6
7
8
9
10
11
12class ProfileLint extends React.Component{
render(){
return (
<a href ={this.props.url}
title ={this.props.lable}
target="_blank">
Profile
</a>
)
}
}
위의 코드에서 속성값은 ProfileLink 생성시에 정의된다. ProfileLink를 생성하는 부모 컴포넌트에서 이 값을 전달함.1
<ProfileLink url='/user/azat' label='Profile for azat' />
가끔 사용자 지정 데이터를 속성으로 추가할 때가 있다. DOM요소에 속성으로 넣는것은 흔히 사용하지만 HTML 비표준 속성에 데이터를 저장하는 것은 안티패턴으로 여겨진다.
DOM에서 데이터를 가져오는것은 메모리 상의 가상 저장소에서 데이터를 가져오는것보다 느리다.
데이터를 반드시 HTML요소의 속성으로 저장해야 하는 경우는 data-*속성을 사용한다.1
<li data-react-is-awesom={this.reactIsAwesome}> React is awesome!</li>
위의 경우reactIsAwesome 값이 true라면 아래와 같이 HTML이 렌더링 된다1
<li data-react-is-awesom="true"}> React is awesome!</li>
하지만 아래와 같이 비표준 HTML속성을 전달하면 HTML속성이 렌더링 되지 않는다.1
2<li react-is-awesom={this.reactIsAwesome}> React is awesome!</li>
<li reactIsAwesom={this.reactIsAwesome}> React is awesome!</li>
위의 결과는 아래와 같다1
2<li> React is awesome!</li>
<li> React is awesome!</li>
아것대신 this.props를 통해서 입력한데이터는 모든 속성에 접근할 수 있다. 모든 속성을 전달해야 한다면 …를 사용할 수 있다.({…this.props)
1 | class HelloWorld extends React.Component { |
3.2.5 React 컴포넌트 메서드 생성하기
React 컴포넌트에 애플리케이션을 위한 메서드를 자유롭게 추가할 수 있다.1
2
3
4
5
6
7
8
9class Content extends React.Component {
getUrl(){
return 'http://webapplog.com'
}
render(){
...
}
}
{}안에 클래스 메서드를 호출 하는 방식으로 사용한다.1
2
3
4
5
6
7
8
9
10
11
12class Content extends React.Component {
getUrl() {
return 'http://webapplog.com'
}
render() {
return (
<div>
<p>Your REST API URL is: <a href={this.getUrl()}>{this.getUrl()}</a></p>
</div>
)
}
}
3.2.6 JSX의 if/else처리
- 유저 세션에 따른 렌더링 처리 예시(자바스크립트)
1
2
3
4
5
6
7...
render(){
if(user.session)
return <a href="/logout"> Logout</a>
else
return <a href="/login"> Login</a>
}
JSX로 3가지 방법 표현법1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33//방법1 변수
render(){
let link
if(this.props.user.session){
link = <a href="/logout"> Logout</a>
else
link = <a href="/login"> Login</a>
return <div>{link}</div>
}
}
// 방법 2 표현식
render(){
let link = (sessionFlag) => {
if(sessionFlag){
return <a href="/logout"> Logout</a>
else
return <a href="/login"> Login</a>
}
return <div>{link(this.props.user.session})}</div>
}
//방법 3 삼항연산자
render(){
return(
<div>
{(this.props.uwer.session)
? <a href="/logout"> Logout</a>
: <a href="/login"> Login</a>
}
</div>
)
}
- return 문 이전에 JSX 외부에 변수를 선언한 후 JSX 내부에서 {}를 사용하여 출력한다
- return 문 이전에 JSX외부에서 값을 반환하는 함수 표현식을 선언한 후 JSX내부의 {}에서 실행한다
- 삼항연산자를 사용한다
- JSX 내부에서 즉시 실행함수를 사용한다.
3.2.7 JSX의 주석 작성 방법
일반 자바스크립트 주석과 비슷하다. {}로 감싸서 작성한다.
3.3 Babel을 이용한 JSX 트랜스 파일러 설정하기
JSX파일을 자바스크립트코드로 변환하는 과정을 트랜스파일레이션이라고 한다.
- Babel 명령줄 인터페이스 도구
- Node.js 또는 브라우저 자바스크립트로 작성한 스크립트(API방식): babel-core 패키지를 이용해서 스크립트를 직성해 변환하는 방식
- 빌드 도구: Grunt, Gulp, Webpack도구에서 Babel을 플러그인으로 사용할 수 있다.
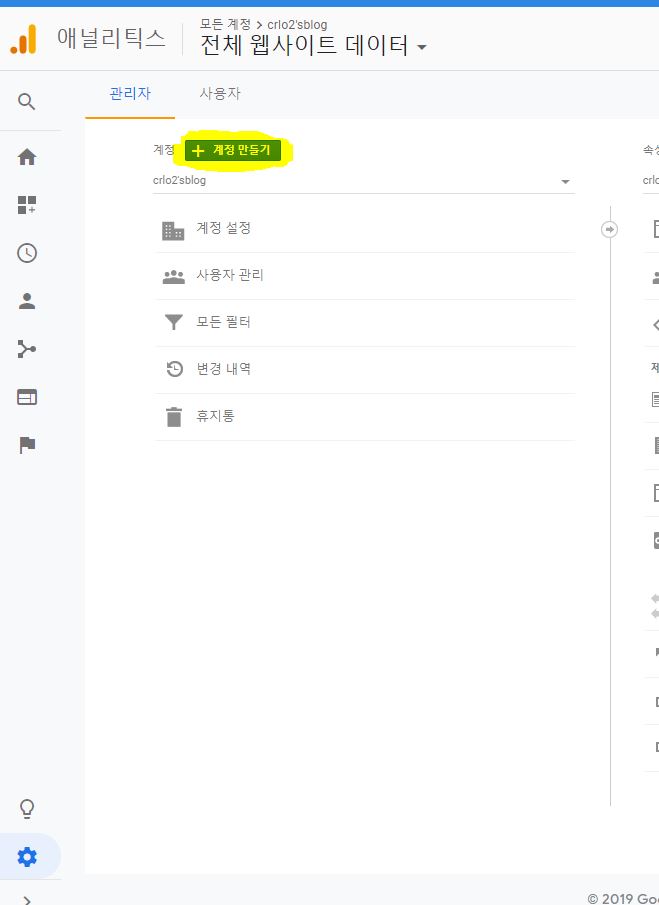
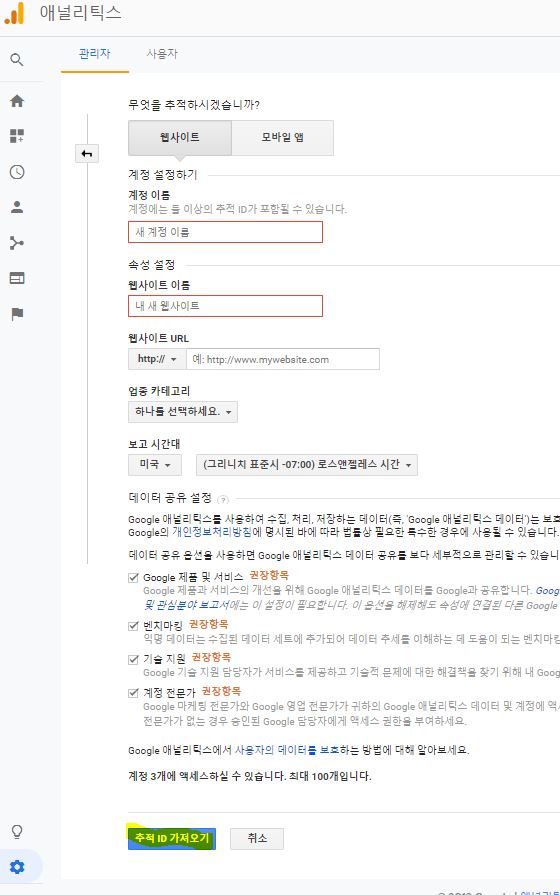
1. Node.js npm 설치
3.4 React와 JSX의 까다로운 부분
태그를 닫을 때 반드시 /를 넣어야 한다.
3.4.1 특수문자
HTML엔터티코드를 사용하여 저작권 표시나 말바꿈표 따옴표 등을 사용할 수 있다.
1
- ```mdash;
1
2
3
4
```js
<span>©—“</span>
<input value ="©—“"/>
아래 코드는 작동하지 않는 오류 코드1
2
3var specialChars = "©—“"
<span>{specialChars}</span>
<input value={specialChars}/>
위험한 HTML구문에 대해서 자동으로 이스케이프를 적용함. 특수문자를 노출하려면 다음 방법중 하나를 선택한다.
- 배열로 출력해 여러개의 분자열로 분리
- 소스코드에 특수문자를 직접 복사해서 넣는다
- 특스문자를 \u로 시작하는 이스케이프 시퀸스로 바꾼 후에 유니코드번호를 찾아 사용한다.
- String.fromCharCode(charCodeNumber)를 이용해서 유니코드 번호에서 문자로 변경한다
- React 엘리먼트의 _html에 dangerouslySetInnerHTML을 이용하는 방법이 있으나 추천하지 않는다